Inhaltsverzeichnis
Die Benutzeroberfläche (UI) und das Design spielen eine entscheidende Rolle bei der Gestaltung der User Experience (UX) von Websites, Apps und Softwareanwendungen. Ein Aspekt des Designs, der in den letzten Jahren immer beliebter geworden ist, ist der Dark Mode oder das Dunkle Design. Der Dark Mode ist ein Designkonzept, bei dem helle Oberflächen und Texte durch dunkle Hintergründe und helle Kontraste ersetzt werden.
Der Dark Mode hat nicht nur ästhetische Vorteile, sondern bietet auch zahlreiche funktionale Vorteile für die Prozessoptimierung. Indem er die visuelle Ermüdung reduziert, die Lesbarkeit verbessert und den Fokus lenkt, trägt der Dark Mode dazu bei, die Nutzererfahrung zu verbessern und die Effizienz der Prozesse zu steigern.
In diesem Blogbeitrag werden wir uns eingehend mit der Rolle des Dark Mode Designs in der Prozessoptimierung befassen. Wir werden die Vorteile des Dark Mode Designs untersuchen und wie es in verschiedenen Anwendungsbereichen wie Webdesign, mobilen Apps und Softwareanwendungen eingesetzt werden kann. Zudem werden wir bewährte Praktiken für die Implementierung des Dark Mode Designs besprechen.
Ob Sie ein Webdesigner, App-Entwickler oder UX-Experte sind – dieser Blogbeitrag wird Ihnen wertvolle Einblicke und praktische Tipps bieten, um das Potenzial des Dark Mode Designs zur Verbesserung der Prozesse voll auszuschöpfen. Lassen Sie uns eintauchen in die Magie des Dark Mode Designs und entdecken, wie es Ihnen helfen kann, Ihre Benutzeroberfläche auf die nächste Stufe zu bringen und die Nutzererfahrung zu optimieren.
Vorteile des Dark Mode Designs für die Prozessoptimierung
Der Dark Mode oder das Dunkle Design bietet eine Vielzahl von Vorteilen, wenn es um die Prozessoptimierung und die Verbesserung der Benutzererfahrung geht. Hier sind einige der Hauptvorteile, die der Dark Mode bietet:
- Reduzierung der visuellen Ermüdung: Helles Licht und Bildschirmbeleuchtung können die Augen belasten und zu visueller Ermüdung führen. Der Dark Mode mit seinem dunklen Hintergrund reduziert den Kontrast und die Blendung und sorgt so für eine angenehmere visuelle Erfahrung. Dies trägt dazu bei, die Augenbelastung zu verringern und längeres Arbeiten oder Interagieren mit einer Anwendung komfortabler zu machen.
- Kontrastverbesserung und Lesbarkeit: Der Dark Mode verwendet helle Texte und Elemente auf dunklem Hintergrund, was zu einem erhöhten Kontrast führt. Dies verbessert die Lesbarkeit von Texten und anderen Inhalten, insbesondere in Umgebungen mit geringer Beleuchtung. Nutzer können Informationen leichter erfassen und Inhalte schneller lesen, was zu einer effizienteren Nutzung führt.
- Energieeffizienz auf OLED-Displays: Bei Geräten mit OLED-Displays kann der Dark Mode zu Energieeinsparungen führen. Da OLED-Pixel bei dunklem Hintergrund nicht beleuchtet werden müssen, wird weniger Energie verbraucht. Dies kann insbesondere bei Geräten mit begrenzter Akkulaufzeit wie Smartphones oder Tablets zu einer längeren Nutzungsdauer führen.
- Fokus und Aufmerksamkeitslenkung: Das Dunkle Design kann dazu beitragen, den Fokus des Nutzers auf den Inhalt zu lenken und visuelle Ablenkungen zu reduzieren. Durch die Verwendung eines dunklen Hintergrunds werden andere Elemente visuell in den Hintergrund gedrängt, was die Aufmerksamkeit auf das Wesentliche lenkt. Dies kann die Konzentration fördern und die Effizienz bei der Durchführung von Aufgaben verbessern.
- Barrierefreiheit und Bedienbarkeit: Der Dark Mode kann auch die Barrierefreiheit verbessern, insbesondere für Nutzer mit eingeschränktem Sehvermögen. Ein dunkler Hintergrund in Kombination mit hellen Kontrasten kann die Sichtbarkeit von Inhalten erhöhen und die Bedienbarkeit für Menschen mit Sehbehinderungen erleichtern.
Der Dark Mode bietet eine Reihe von Vorteilen, die dazu beitragen können, die Benutzererfahrung zu verbessern und die Prozesse effizienter zu gestalten. Durch die Reduzierung der visuellen Ermüdung, die Verbesserung der Lesbarkeit, die Energieeffizienz, die Fokussierung und die Barrierefreiheit trägt der Dark Mode zur Optimierung der Nutzererfahrung bei und kann einen positiven Einfluss auf die Effizienz der Prozesse haben.

Der Dark Mode in verschiedenen Anwendungsbereichen
Der Dark Mode oder das Dunkle Design findet in verschiedenen Anwendungsbereichen Anwendung, um die Nutzererfahrung zu verbessern und die Prozesse zu optimieren. Hier sind einige Beispiele, wie der veränderte Bildschirm in verschiedenen Bereichen eingesetzt werden kann:
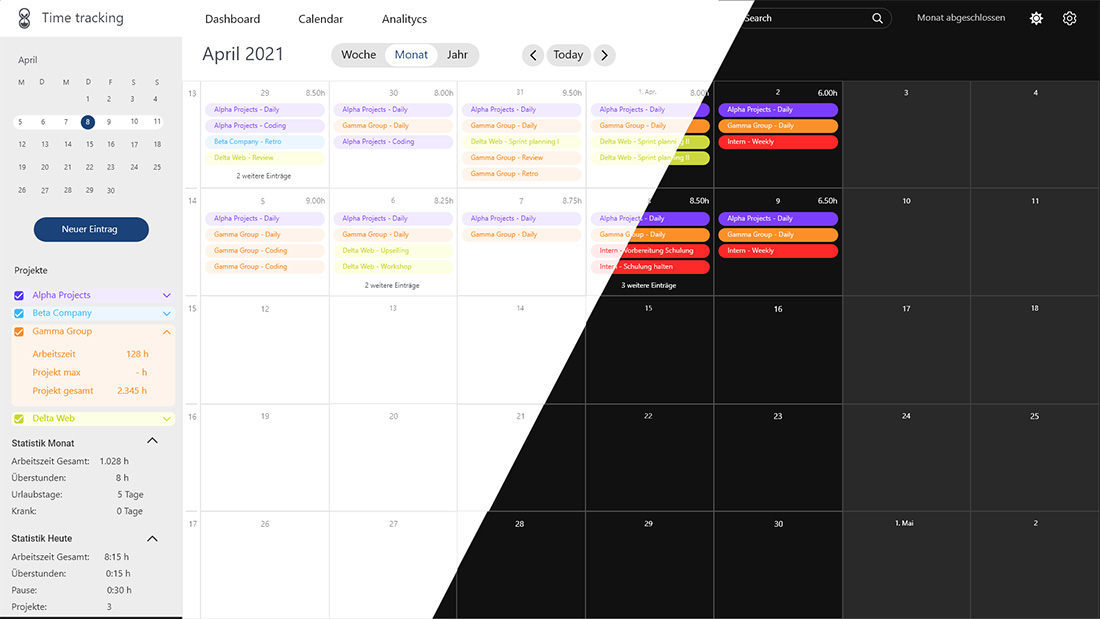
- Webdesign: Der Dark Mode wird immer beliebter im Webdesign, da er die Lesbarkeit von Texten verbessert und Inhalte hervorhebt. Besonders bei Anwendungen, die viel Text oder visuelle Elemente enthalten, kann der Dark Mode den Kontrast erhöhen und eine bessere Sichtbarkeit bieten. Dies kann dazu beitragen, dass Benutzer Inhalte schneller erfassen und sich auf das Wesentliche konzentrieren können.
- Mobile Apps: Der Dark Mode ist auch in mobilen Apps weit verbreitet. Durch die Verwendung eines dunklen Hintergrunds und heller Kontraste können mobile Apps in dunklen Umgebungen oder bei nächtlicher Nutzung besser lesbar sein. Dies erleichtert die Bedienung und verbessert die Benutzererfahrung insgesamt. Zusätzlich kann er auch dazu beitragen, den Akkuverbrauch bei Geräten mit OLED-Displays zu reduzieren und die Akkulaufzeit zu verlängern.
- Softwareanwendungen: Dark Mode Designs finden auch in Softwareanwendungen, wie beispielsweise Bildbearbeitungsprogrammen oder Texteditoren, Anwendung. Durch die Verwendung eines Dunklen Designs können Benutzer sich besser auf den Inhalt konzentrieren und Ablenkungen minimieren. Dies kann die Produktivität steigern und die Effizienz der Prozesse verbessern.
- Plattformübergreifende Konsistenz: Der Dark Mode kann auch dazu beitragen, eine konsistente Benutzererfahrung über verschiedene Plattformen hinweg zu gewährleisten. Wenn ein Benutzer beispielsweise eine Website oder App sowohl auf dem Desktop als auch auf dem Smartphone verwendet, ermöglicht es der Dark Mode, dass das Design auf beiden Plattformen einheitlich ist und ein nahtloses Nutzererlebnis bietet.
Bei der Implementierung des Dark Mode Designs in verschiedenen Anwendungsbereichen ist es wichtig, den Kontext und die Bedürfnisse der Nutzer zu berücksichtigen. Ein gut gestaltetes Dark Mode Design sollte die Lesbarkeit verbessern, visuelle Hierarchien schaffen und den Fokus auf relevante Inhalte lenken. Es ist auch wichtig, dass der Dark Mode optional ist und Nutzer die Möglichkeit haben, zwischen dem hellen und dem dunklen Modus zu wählen.
Der Dark Mode ist nicht nur ein ästhetisches Element, sondern auch ein funktionaler Ansatz, um die Nutzererfahrung zu verbessern und die Prozesse effizienter zu gestalten.
Herausforderungen und bewährte Praktiken für die Implementierung eines Dark Modes
Die Implementierung eines Dark Modes kann aufgrund einiger Herausforderungen eine gewisse Komplexität mit sich bringen. Es ist wichtig, diese Herausforderungen zu verstehen und bewährte Praktiken zu beachten, um ein optimales Dark Mode Design zu erreichen. Hier sind einige Herausforderungen und bewährte Praktiken für die Implementierung des Dark Mode Designs:
- Farbkontrast und Lesbarkeit: Ein wichtiger Aspekt des Dark Modes ist der richtige Farbkontrast zwischen dem dunklen Hintergrund und den Texten oder Elementen. Es ist entscheidend, dass der Kontrast ausreichend ist, um eine gute Lesbarkeit zu gewährleisten. Eine bewährte Praxis besteht darin, helle Textfarben auf dunklen Hintergründen zu verwenden und sicherzustellen, dass der Kontrast den Web Content Accessibility Guidelines (WCAG) entspricht.
- Konsistenz und Markenidentität: Beim Dark Mode ist es wichtig, die Konsistenz und die Markenidentität zu wahren. Das Dark Mode Design sollte das bestehende Design und die visuelle Ästhetik der Marke berücksichtigen und sich nahtlos in das Gesamtbild einfügen. Konsistenz in der Farbwahl, Schriftarten und visuellen Elementen trägt dazu bei, eine einheitliche Benutzererfahrung zu schaffen.
- Nutzerpräferenzen und Einstellungen: Jeder Benutzer hat unterschiedliche Vorlieben und Bedürfnisse. Es ist wichtig, den Nutzern die Möglichkeit zu geben, zwischen dem Dark Mode und dem Light Mode zu wählen. Dies kann durch eine einfache Benutzeroberfläche oder eine Option in den Einstellungen der Anwendung realisiert werden. Durch die Berücksichtigung der Nutzerpräferenzen schafft man eine personalisierte Erfahrung und erhöht die Zufriedenheit der Benutzer.
- Testen und Optimieren: Wie bei jeder Designumsetzung ist es wichtig, das Dark Mode Design zu testen und kontinuierlich zu optimieren. Durch Benutzertests und Feedback kann man potenzielle Probleme oder Verbesserungsmöglichkeiten identifizieren und entsprechende Anpassungen vornehmen. Das Testen in verschiedenen Umgebungen und auf verschiedenen Geräten hilft, sicherzustellen, dass das Dark Mode Design überall konsistent und funktional ist.
- Dokumentation und Guidelines: Um ein kohärentes Dark Mode Design sicherzustellen, ist es hilfreich, interne Dokumentationen und Designrichtlinien zu erstellen. Diese Guidelines können Farbpaletten, typografische Richtlinien, UI-Komponenten und Interaktionsmuster umfassen. Durch die Bereitstellung klarer Anweisungen erleichtert man den Entwicklern und Designern die Umsetzung des Dark Mode Designs.
Die Implementierung eines Dark Modes erfordert Sorgfalt, Planung und die Berücksichtigung verschiedener Faktoren. Durch die Beachtung der oben genannten Herausforderungen und bewährten Praktiken kann man sicherstellen, dass das Dark Mode Design optimal umgesetzt wird und eine verbesserte Nutzererfahrung bietet. Mit einem gut gestalteten Dark Mode können Benutzer von einer angenehmen visuellen Erfahrung profitieren, ihre Augenbelastung reduzieren und die Lesbarkeit verbessern. Zudem kann die Implementierung des Dark Modes zu einer besseren Markenkonsistenz, einer personalisierten Nutzererfahrung und einer höheren Zufriedenheit der Benutzer führen.
Es ist wichtig, dass Unternehmen bei der Implementierung des Dark Mode Designs flexibel bleiben und auf das Feedback der Benutzer eingehen. Nutzerpräferenzen können variieren, und einige Benutzer bevorzugen möglicherweise weiterhin den hellen Modus. Die Möglichkeit, zwischen dem Dark Mode und dem Light Mode zu wechseln, ermöglicht es den Benutzern, ihre bevorzugte Darstellung zu wählen und die Anwendung an ihre individuellen Bedürfnisse anzupassen.
Indem Unternehmen die Herausforderungen des Dark Mode Designs erkennen und bewährte Praktiken befolgen, können sie ein ansprechendes und funktionsfähiges Dark Mode Design implementieren. Ein gut gestalteter Dark Mode kann nicht nur die Nutzererfahrung verbessern, sondern auch das Markenimage stärken und das Engagement der Benutzer erhöhen.

Implementierung des Dark Mode Designs: Besser für die Augen
Die Implementierung eines Dark Modes erfordert eine sorgfältige Planung und Umsetzung, um die bestmögliche Nutzererfahrung zu gewährleisten. Hier sind einige praktische Tipps und Anleitungen, die Ihnen bei der Implementierung des Dark Mode Designs helfen können:
- Berücksichtigen Sie die Kontexte und Nutzungsszenarien: Untersuchen Sie die verschiedenen Kontexte und Nutzungsszenarien Ihrer Anwendung, um zu bestimmen, wann der Dark Mode sinnvoll ist. In Umgebungen mit geringer Beleuchtung oder während der Nacht kann der Dark Mode die Lesbarkeit verbessern und die Augenbelastung reduzieren.
- Gestalten Sie einen ausgewogenen Farbkontrast: Stellen Sie sicher, dass der Kontrast zwischen Texten und Hintergrund ausreichend ist, um eine gute Lesbarkeit zu gewährleisten. Verwenden Sie helle Textfarben auf dunklem Hintergrund und testen Sie den Farbkontrast, um sicherzustellen, dass er den Zugänglichkeitsstandards entspricht.
- Denken Sie an visuelle Hierarchien: Durch die Verwendung von verschiedenen Schriftgrößen, Gewichten und Farben können Sie visuelle Hierarchien schaffen und wichtige Informationen hervorheben. Stellen Sie sicher, dass wichtige Inhalte deutlich erkennbar sind und dass der Dark Mode das Verständnis und die Navigation nicht beeinträchtigt.
- Beachten Sie die Markenidentität: Das Dark Mode Design sollte die Markenidentität widerspiegeln und zur Gesamtaesthetik der Anwendung passen. Achten Sie darauf, dass die Farbpalette, Schriftarten und visuellen Elemente mit dem Markenimage konsistent sind.
- Testen Sie auf verschiedenen Geräten und in verschiedenen Umgebungen: Testen Sie das Dark Mode Design auf verschiedenen Geräten und in verschiedenen Umgebungen, um sicherzustellen, dass es konsistent und funktional ist. Überprüfen Sie die Lesbarkeit und das Erscheinungsbild auf verschiedenen Bildschirmgrößen und stellen Sie sicher, dass das Design auf unterschiedlichen Betriebssystemen konsistent ist.
- Bieten Sie eine Option für die Auswahl des Modus: Geben Sie den Benutzern die Möglichkeit, zwischen dem Dark Mode und dem hellen Modus zu wählen. Dies ermöglicht es den Benutzern, ihre bevorzugte Darstellung zu wählen und die Anwendung an ihre individuellen Bedürfnisse anzupassen. Stellen Sie sicher, dass die Option leicht zugänglich ist und die Auswahl einfach zu ändern ist.
Durch die Berücksichtigung dieser praktischen Tipps und Anleitungen können Sie das Dark Mode Design erfolgreich implementieren und eine verbesserte Benutzererfahrung bieten. Denken Sie daran, dass die Nutzerfreundlichkeit und das Feedback der Benutzer von entscheidender Bedeutung sind. Sammeln Sie kontinuierlich Nutzerfeedback und nehmen Sie entsprechende Anpassungen vor, um das Dark Mode Design kontinuierlich zu optimieren und die Bedürfnisse Ihrer Benutzer bestmöglich zu erfüllen.
Redesign und Optimierung durch Dark Mode
Der Dark Mode oder das Dunkle Design bietet zahlreiche Vorteile für die Prozessoptimierung und die Verbesserung der Benutzererfahrung. Mit einer reduzierten visuellen Ermüdung, einer verbesserten Lesbarkeit, Energieeffizienz und einer erhöhten Fokussierung kann der Dark Mode dazu beitragen, die Effizienz der Prozesse zu steigern und die Zufriedenheit der Benutzer zu verbessern.
In diesem Blogbeitrag haben wir die Grundlagen des Dark Mode Designs beleuchtet und gezeigt, wie es in verschiedenen Anwendungsbereichen wie Webdesign, mobilen Apps und Softwareanwendungen eingesetzt werden kann. Wir haben Herausforderungen und bewährte Praktiken für die Implementierung des Dark Mode Designs diskutiert.
Bei der Implementierung des Dark Modes ist es wichtig, den Kontext, die Nutzerpräferenzen und die Markenidentität zu berücksichtigen. Durch das Testen, Optimieren und die Bereitstellung von Optionen für die Nutzer können Unternehmen sicherstellen, dass das Dark Mode Design optimal umgesetzt wird und einen Mehrwert für die Benutzer bietet. Die Einführung des Dark Mode Designs erfordert Planung, sorgfältige Gestaltung und kontinuierliche Anpassungen. Unternehmen, die den Dark Mode erfolgreich implementieren, können die Nutzererfahrung verbessern, die Effizienz steigern und das Markenimage stärken.
Indem wir die Vorteile des Dark Modes nutzen und bewährte Praktiken befolgen, können wir eine angenehme und effiziente Nutzererfahrung schaffen. Der Dark Mode ist eine leistungsstarke Designoption, die uns dabei unterstützt, die Prozesse auf die nächste Stufe zu bringen und die Bedürfnisse der Benutzer bestmöglich zu erfüllen.
Nutzen Sie das Potenzial des Dark Mode Designs und experimentieren Sie mit seinen Möglichkeiten, um eine verbesserte Benutzererfahrung zu schaffen und Ihre Prozesse zu optimieren. Die Implementierung des Dark Mode Designs eröffnet neue Wege, um Ihre Anwendung ansprechender, benutzerfreundlicher und effizienter zu gestalten.